📍Flexbox란
뷰포트나 요소의 크기가 불명확하거나 동적으로 변할 때 효율적으로 요소를 배치,정렬,분산할 수 있는 법을 제공하는 레이아웃 방식
반응형 디자인을 구현하는데 강력한 도구
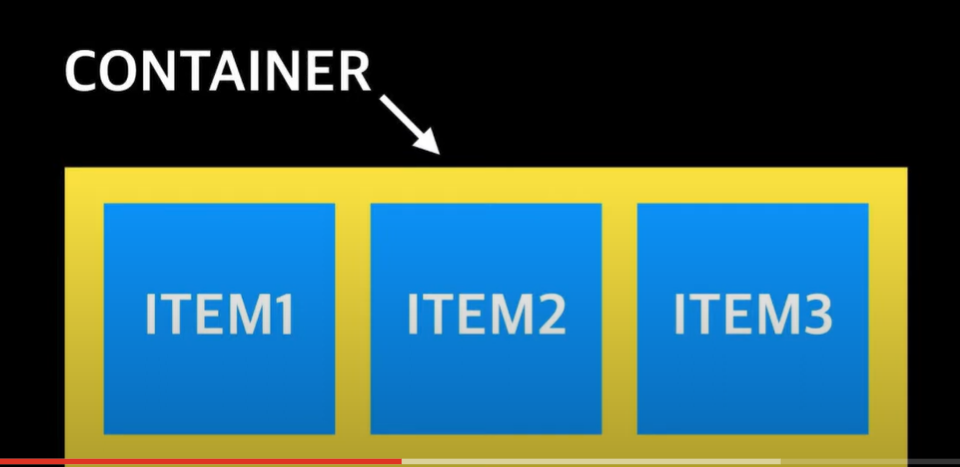
📍구성
flex container : flex item을 감싸고 있는 부모 요소 ( 전체에 관여)
flex item : flex container 안에 있는 여러개의 자식 요소 (각각에 관여)

📍Flexbox 만들기
- 정렬하려는 요소(flex item)의 부모 요소(flex container)에 display:flex속성을 지정하면 됨
- 먼저 지정해줘야 다음 속성 적용 가능
// 일반적으로 display: flex를 지정한다
.flex-container {
display: flex;
}
flex container: display: flex 속성이 적용된 요소
flex item: flex container의 자식요소
ex) ul, li
💡 부모 요소가 inline 요소인 경우 inline-flex을 지정
💡 flex와 inline-block 차이점 요약
배치 방식: flex는 Flexbox 레이아웃을 사용하여 유연한 배치를 지원하지만, inline-block은 요소들이 같은 줄에 나란히 배치되도록 합니다.
정렬: flex는 복잡한 정렬 및 배치 옵션을 제공하지만, inline-block은 기본적인 수평 정렬만 지원합니다.
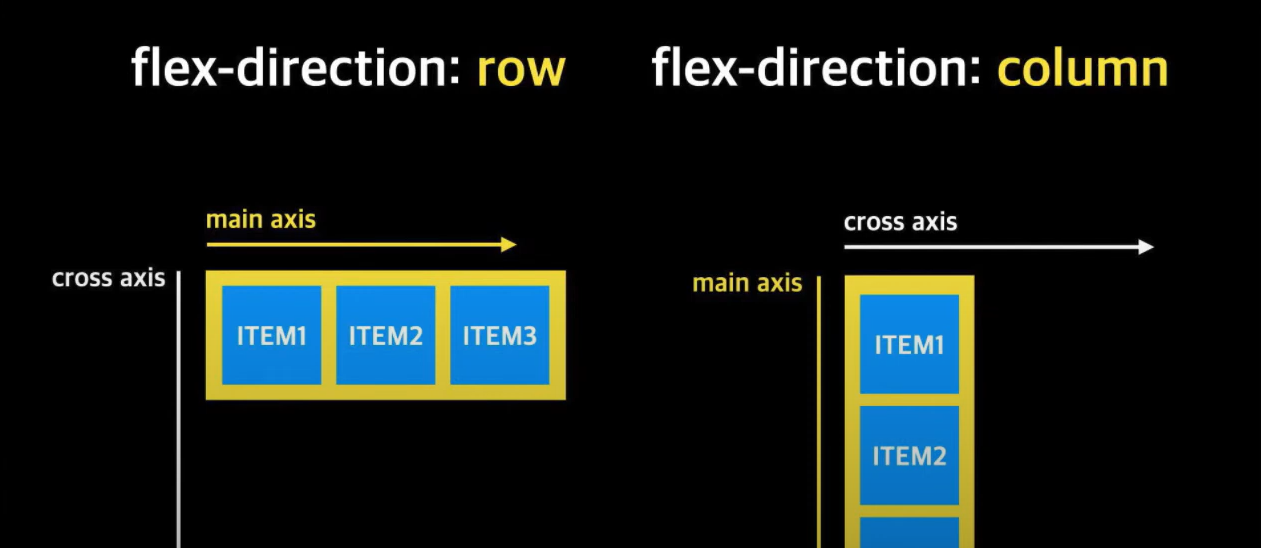
📍 flexbox 주축
- flex item은 주축(main axis)에 따라 정렬됨
- 주축의 방향은 flex container의 flex-direction 속성으로 결정
- 기본값 : row
- row: 주축의 방향이 왼쪽에서 오른쪽 방향
- column: 주축의 방향이 위에서 아래

📍속성분류
부모 요소인 flex container에 지정하는 속성과 자식 요소인 flex item에 지정하는 속성으로 나뉨
☑️ 1 ) 전체적인 정렬이나 흐름에 관련된 속성(flexbox 레이아웃)은 flex container에 정의함
1) flex-direction
- row (기본값 )
- row reverse : 우에서 좌로
- column
- column reverse : 아래에서 위로
2) flex-wrap
☑️ flex container의 자식요소인 여러개의 flex item을 한줄로 또는 여러줄로 배치
- flex container의 width보다 flex item들의 width의 합계가 더 큰 경우, 한줄로 표현할것인지 여러줄로 표현할 것인지.
- wrap : 아이템들이 주어진 공간을 초과할 경우 다음 줄로 넘어가도록 설정하여 여러 열로 구성된 레이아웃을 만들 수 있음
- item들의 width 합계가 container 의 width보다 큰경우 item을 다음줄로
기본적으로 좌에서 우, 위에서 아래로 배치
- nowrap: flex item을 개행하지 않고 1행에 배치 (기본 )
container에 들어갈 수 있는 크기로 축소됨
- 하지만 item의 width의 합계가 flex container width 보다 큰 경우 container를 넘치게 됨 .
overflow : auto; 를 지정하면 가로 스크롤이 생기며 컨테이너를 넘지 않게 됨
- wrap-reverse : wrap과 동일하나 아래에서 위로 배치
사용 예시:
const Wrapper = styled.div`
display: flex;
flex-wrap: wrap; /* 아이템들을 줄 바꿈 */
justify-content: center; /* 중앙 정렬 */
gap: 10px; /* 아이템 간격 */
`;
const Item = styled.div`
width: 100px; /* 각 아이템의 폭 */
height: 100px; /* 각 아이템의 높이 */
background-color: #0080ff; /* 배경색 */
color: white;
display: flex;
align-items: center;
justify-content: center;
`;
// 사용 예시
<Wrapper>
<Item>아이템 1</Item>
<Item>아이템 2</Item>
<Item>아이템 3</Item>
<Item>아이템 4</Item>
<Item>아이템 5</Item>
</Wrapper>
설명:
- Wrapper: Flexbox 컨테이너로 설정하고, flex-wrap: wrap;을 통해 아이템들이 공간을 초과할 경우 다음 줄로 넘어가도록 합니다.
- Item: 각 아이템의 크기와 스타일을 정의합니다.
- gap : 아이템 사이의 간격 조정
3) flex-flow
☑️ flex-direction 속성과 flew-wrap속성을 설정하기 위한 단축 속성
기본값은 (row nowrap)
.flex-container{
flex-flow: <flex-direction> || <flex-wrap>;
}
ex)
.flex-container{
flex-flow: row nowrap;
}
4) justify-content
☑️ flex container의 main axis을 기준으로 flex item을 수평정렬한다(가로)
- flex-start : 좌측 기준 정렬 ( 기본값 )
- flex-end: 우측 기준 정렬
- center : flex container의 중앙 정렬
- space-between : 첫번째와 마지막 flex item은 좌우 측면에 정렬되고 나머지 아이템은 균등한 간격을 정렬
- space-around: 모든 flex item은 균등한 간격으로 정렬
5) align-content
☑️ container의 cross axis 기준으로 item을 수직 정렬(세로)
- stretch : 모든 아이템은 아이템의 행 이후에 균등하게 분배된 공간에 정렬되어 배치된다 (기본값)
- flex-start : 모든 아이템은 컨테이너의 cross start기준으로 stack정렬된다
- flex-end : 모든 아이템은 컨테이너의 cross end 기준으로 stack 정렬됨다
- center : 모든 아이템은 컨테이너의 cross axis의 중앙에 stack 정렬된다
- space-between : 첫번째 아이템의 행은 컨테이너 상단에, 마지막 아이템의 행은 컨테이너 하단에 배치되며 나머지 행은 균등 분할된 공간에 배치 정렬
- space-around : 모든 아이템은 균등분할된 공간 내에 배치 정렬된다
6) align-items
☑️ flex item을 flex container의 수직방향으로 정렬한다. 모든 flex item에 적용
- stretch : 모든 아이템은 컨테이너의 높이에 꽉찬 높이를 갖는다 (기본값)
- flex-start : 모든 아이템은 컨테이너의 cross start 기준을 정렬됨
- flex-end : 모든 아이템은 컨테이너의 cross end 기준으로 정렬됨
- center :모든 아이템은 컨테이너의 cross axis 중앙에 정렬됨
- baseline : 모든 아이템은 컨테이너의 baseline을 기준으로 정렬
! align-items는 flex line을 기준으로 정렬하는 반면, align-content는 flex line을 정렬
[css] display:flex - 가로세로가운데정렬
박스의 가로세로 정렬뿐 아니라 반응형일 경우 알아서 정렬을 딱!!! 일단 부모클래스를 플렉스로 만듭니다....
blog.naver.com
CSS flexible 레이아웃: flex item의 정렬과 간격.
HTML, CSS(flex/grid), UI/UX, Accessibility, 정찬명
naradesign.github.io
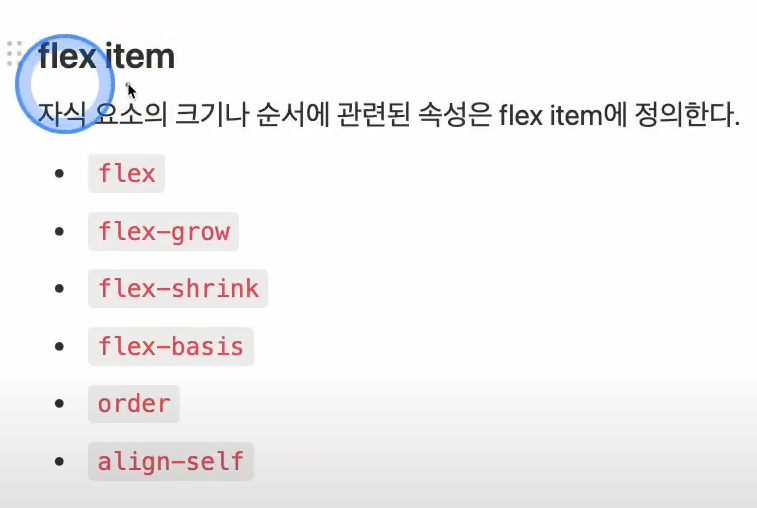
☑️ ) 자식 요소의 크기나 순서에 관련된 속성은 flex item에 정의함

1) order
☑️ flex item의 배치 순서을 지정
.flex-item{
order: 정수값;
}2) flex-grow
☑️ flex item의 너비에 대한 확대 인자를 지정. 기본값은 0이고 음수값은 무효.
.flex-item{
flex-grow:양의 정수값;
}- 모든 아이템이 동일한 속성을 가지면 아이템은 동일한 너비를 갖음.
하나를 속성값이 다르게 지정하면 다른 아이템들보다 더 넓은 너비를 갖음
flex-grow: 1
1은 아이템에 적용되는 속성으로, 해당 아이템이 유연하게 확장가능 , flex: 1을 가진 아이템은 남은 여유 공간을 모두 차지하도록 설정.
예를 들어, 부모 컨테이너에 display: flex 속성을 설정하고, 자식 아이템 중 하나에 flex: 1을 적용한다면, 해당 아이템은 남은 공간을 모두 차지하게 됩니다. 다른 아이템들과 비교하여 flex: 1을 가진 아이템이 더 많은 공간을 차지하게 됩니다.
flex: 1은 정확한 비율을 설정하는 것이 아니라, 남은 공간을 동적으로 분배하기 위한 가중치를 설정하는 개념입니다. 여러 개의 아이템에 flex: 1을 적용한다면, 각 아이템은 동일한 가중치를 가지고 남은 공간을 공평하게 분배합니다.
이렇게 flex: 1을 사용하여 아이템의 크기를 유연하게 조정할 수 있으며, 반응형 레이아웃을 구성하는 데에 유용하게 활용됩니다.
3) flex-shrink
☑️ flex item의 너비에 대한 축소 인자를 지정. 기본값은 1이고 음수 무효 . 0이면 축소 해제
.flex-item{
flex-shrink: 양 정수값;
}
- 기본값은 1이고 속성값이 1 이상이라면 부모 컨테이너의 크기가 flex 아이템보다 작아질 경우 부모 컨테이너에 맞춰서 크기가 줄어들음
4) flex-basis
☑️ flex item의 너비 설정 . 기본값은 px,%등의 기본 단위로 지정 . 기본값은 auto
.flex-item{
flex-basis: auto | <width;
}5) flex
☑️ flex-grow , flex-shrink , flex-basis 속성의 단축속성 . 기본값은 0 1 auto.
.flex-item{
flex:none | auto | [<flex-grow> <flex-shrink>? || <flex-basis>];
}
- flex: 1
= flex-grow: 1과 동일한 말 !
(1) 값이 한 개일 때,
- 단위가 없으면 flex-grow 값이 된다.
- 단위가 있으면 flex-basis 값이 된다.
(2) 값이 두 개일 때,
- 첫번째 값은 단위가 없는 숫자여야 한다. 또한 첫번째 값은 flex-grow가 된다.
- 두번째 값은 단위가 없으면 flex-shrink, 단위가 있거나 auto면 flex-basis가 된다.
(3) 값이 세 개일 때,
- 첫번째 값은 flex-grow, (단위 없어야 함)
- 두번째 값은 flex-shrink, (단위 없어야 함)
- 세번째 값은 flex-basis 값이 된다. (단위 있거나 auto여야 함)
https://choar816.tistory.com/119
참고
6) align-self
☑️ 개별 아이템 수직으로 정렬 . 기본값은 auto
- flex item 요소에 각각 적용하기 때문에 flex container에 적용되어 있는 `align-items 속성의 교차 축 정렬 결과보다 우선 순위가 높습니다.
.flex-item{
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
https://dev-chim.tistory.com/entry/CSS-Flexbox-flex-basis-width
꿀팁 참고 )


'웹 > css' 카테고리의 다른 글
| object-fit (0) | 2024.01.04 |
|---|---|
| z-index (0) | 2024.01.02 |
| 반응형 웹사이트 (@media, calc) (0) | 2023.10.11 |
| 에니메이션 (0) | 2023.10.11 |
| Transform/ Transition (0) | 2023.10.11 |

