728x90
반응형
SMALL
📍반응형 웹사이트란
여러 디바이스 해상도에 각각 반응하도록 보여주는 홈페이지
📍 1. 뷰포트(viewport)란?
웹 브라우저에 실제 내용이 표시되는 영역
-> 이 영역이 디바이스마다 다르기 때문에 화면에 맞게 보여줘야됨
뷰포트메타태그 사용
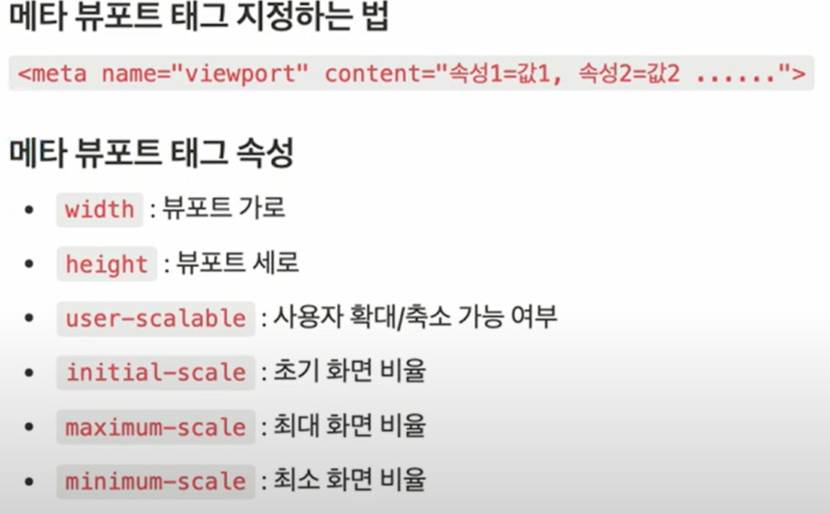
📍 2. 뷰포트 메타태그

<meta name="viewport" content="width=device-width, initial-scale=1.0" />
이부분!
리액트에서의 public/index.html
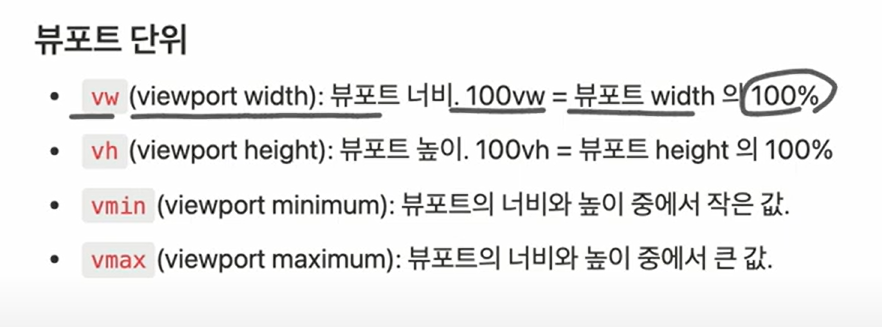
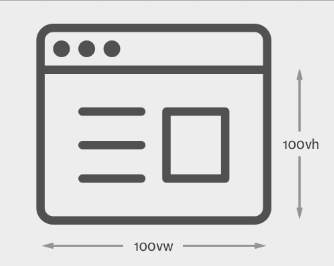
☑️ 단위


☑️ 적용해 보기
- 요소의 최소 높이를 설정
min-height: calc(100vh - 250px);
- min-height: 이 속성은 요소의 최소 높이를 설정. 요소의 내용이 이 높이를 초과하면 요소는 그만큼 더 커지게 됨
- calc() 함수: calc()는 CSS에서 수학적 계산을 수행할 수 있게 해주는 함수 (+, – 앞 뒤에는 반드시 공백을 삽입해야 함)
ex)
.container {
min-height: calc(100vh - 250px); /* 네비게이션 바나 헤더 높이를 고려한 최소 높이 */
background-color: #f0f0f0; /* 배경색 */
padding: 20px;
}
.box {
width: calc(33% - 20px);
margin: 10px; /* 여백 설정 */
background-color: #0080ff;
}
https://choonse.com/2022/08/02/1342/
CSS, calc()를 사용해 main(body) 높이 자동 설정하기 - WORLD IS WIDE
CSS에서 calc() 메서드를 사용하면 window 창의 사이즈 변경에 따라 자동으로 길이를 계산할 수 있습니다. header, main, footer의 레이아웃을 나눌 때 main에서 calc()를 사용하게 되면 윈도우 창 크기가 줄
choonse.com
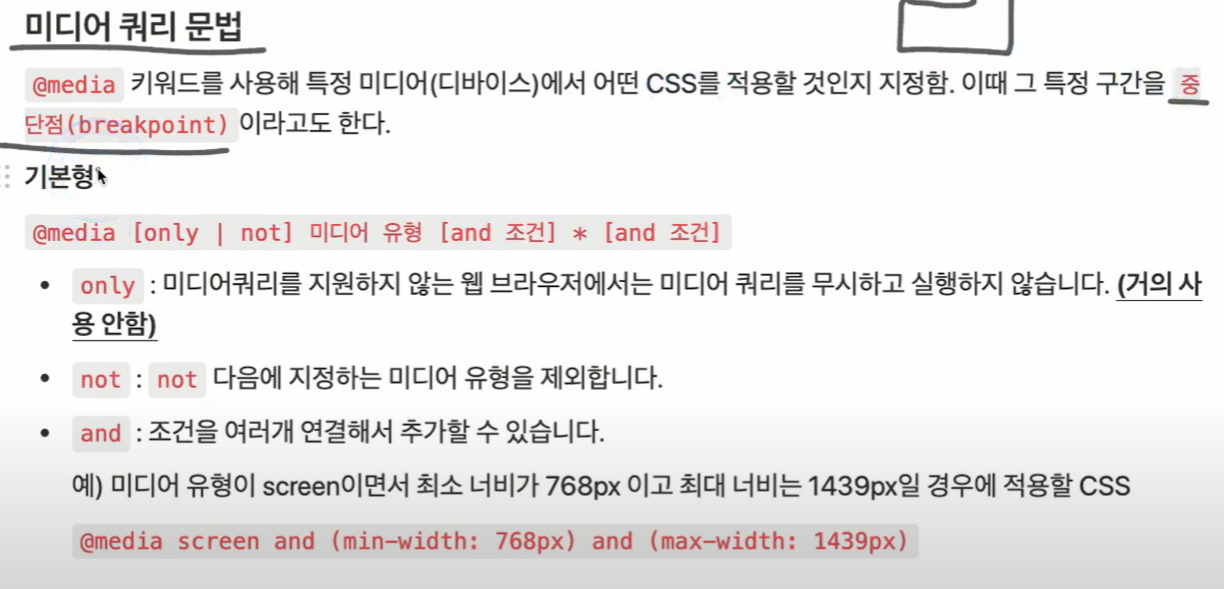
📍 3. 미디어쿼리
접속하는 디바이스나 뷰포트에 따라 특정 css스타일을 적용하는

@media screen (min-width: 400px) and (max-width: 600px) {
// 미디어가 400px보다 크고 600px보다 작을 때
body {
background-color: blue;
}
}
@media print{ // print : 미디어 유형
h1 {
font-size: 20px
}
}
@media screen (min-width:400px) { } -> 미디어가 400px보다 클 때
@media screen (max-width: 400px) { } -> 미디어가 400px 보다 작을 때
//react styled-component
const Tag = styled.div`
margin: 20px;
padding: 10px 15px;
border: 1px none #0080ff;
background-color: ${props => (props.selected ? '#62B9EC' : '#F3F0F0')}; // 선택 상태에 따라 배경색 변경
border-radius: 15px;
color: ${props => (props.selected ? 'white' : '#0080ff')}; // 선택 상태에 따라 글자색 변경
font-size: 14px;
cursor: pointer;
@media (max-width: 768px) {
font-size: 12px;
padding: 4px 8px;
}
`;
728x90
반응형
LIST
'웹 > css' 카테고리의 다른 글
| z-index (0) | 2024.01.02 |
|---|---|
| Flexbox (0) | 2023.10.11 |
| 에니메이션 (0) | 2023.10.11 |
| Transform/ Transition (0) | 2023.10.11 |
| 고급 선택자(연결선택자, 속성선택자,가상선택자 ) (0) | 2023.08.02 |


