728x90
반응형
SMALL
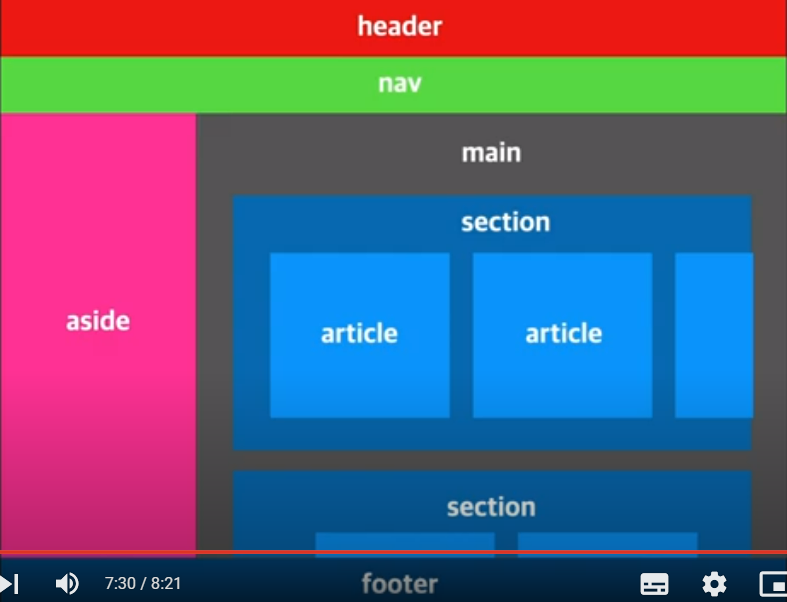
1.html 시멘틱 요소 : 의미를 가지는 태그
- 웹은 header ,nav , main, footer 으로 이루어짐 (기본 )

(1) <header> 요소
- 도입, 링크
- 여러 요소 가능
(2) <nav>
- 탐색 링크 집합
- 네비게이션 역할
- 헤더 푸터 사이드바 등 어느곳에 속해도 됨
- 비활성화된 사용자를 위한 화면 판독기
- 콘텐츠의 초기 부분 렌더링 여부.. ? Omit initial rendering
(3)<main> : 핵심 콘텐츠
- 웹 문서마다 다르게 보여주는 내용으로 구성
- 웹 문서에서 한번만 사용 가능
(4)<article>
- 독립적 콘텐츠
- Article 안에 section
- 여러 개 사용 가능
- 블로그의 포스트
(5) <section>
- 제목이 있는 주제별 콘텐츠 (섹션)
- 몇 개의 콘텐츠를 묶는 용도로 씀
(6)<aside>
- 사이드 바( 콘텐츠 외에 일부 콘텐츠 정의(간접적으로 연관)
(7) <footer>
- 문서 또는 섹션의 바닥글
(8) <figure> , <figcaption>
- 사진 등 자체 포함 콘텐츠
- Caption - 사진 밑 에 설명
<figcaption>Fig1. - Trulli, Puglia, Italy.</figcaption>
(9) <div> tag
- 다른 html 요소들을 하나로 묶는데 자주 사용 ( 여러 요소들의 스타일을 한번에 사용하기 위해)
- 사용법 : 1) <div> </div> 2)Css에 div { 스타일 적용 할 것 } ---> 이후 적용할 곳에 <div> </div>
- 레이아웃 나누는데 사용 ( 구분)
- 주로 css와 함께 사용
- 브라우저는 <div> 요소 앞 뒤에 줄 바꿈 배치 (block)임
(9) <span>
- 텍스트의 일부 표시
- 블록 / 인라인
- div는 블록 수준, span은 인라인 요소
(10) width tag
- 부모 요소의 너비에 맞춰 늘어나거나 줄어듦
( 밖을 감싸고 있는 요소(태그)가 부모요소, 내부가 자식)
- *html 요소와 태그 차이 : 대부분 구별없이 사용
- 태그 ) 열기 태그와 닫기 태그 그 자체를 의미 <p> </p>
- 요소 ) 해당 태그와 그 내용(자식)을 포함 <p> 내용 </p>
- Display 속성 ) 요소를 어떻게 보여줄지 결정
(1) none ) 요소를 렌더링하지 않도록 설정
- 렌더링 : 코드-> 사용자가 보게 되는 대화형 페이지로 바꾸는 절차 (소프트웨어)
- Visibility를 hidden 한 것과의 차이 ) none은 영역 차지x
(2) block ) <div> ,<p>,<h><li>
- 가로 영역 모두 채움 ( 부모 요소의 전체 공간을 차지 )
- Block 요소 다음에 등장하는 태그는 줄바꿈 된 것 처럼 보임(세로로 나열)
- Width, height 속성 지정 o
(3) inline) <span>,<b>,<i>,<a>
- 줄바꿈 x ( word에서 문자에 특정 단어에 색 입혀도 다음 글이 줄바꿈 되지 않는 것처럼) (가로로 나열)
- Width,height 지정 x (대신 line-hight 이용 가능)
- 글자나 문장에 효과 주기 위해 존재하는 단위(볼드,색상,밑줄 등)
- text-alingn 과 같은 속성 사용 불가 ( 콘텐츠의 할당된 공간만 갖고 있기 때문 )
(3) inline- block
- 줄바꿈 x
- 크기 지정 o
3 ) 기본표시 값 재정의 (암기X)
- 모든 요소에는 기본 표시 값 존재
- -> 하지만 요소가 표시되는 방식 변경 가능( 단, 요소의 종류 변화x)
- -> ex) li{
Display: inline;
} 처럼 블록 요소 안에 인라인 요소
728x90
반응형
LIST
'웹 > Html' 카테고리의 다른 글
| 이미지 & 멀티 미디어 (0) | 2023.09.23 |
|---|---|
| 텍스트 입력, 목록 , 표 (0) | 2023.09.23 |
| 기본적으로 알아야 (0) | 2023.08.02 |
| 폼 삽입(form) (0) | 2023.08.02 |
| 하이퍼 링크 (0) | 2023.08.02 |
